Más de la mitad de una página web promedio están formadas por imágenes. Por lo tanto, si puedes optimizar las imágenes, puedes ahorrar mucho espacio en tu servidor y disminuir el tiempo de carga de tus páginas.
Idealmente, querrás comprimir cada imagen que cargue en tu sitio web . Esto debe hacerse sin alterar la calidad de las imágenes.
Si no se realiza la compresión, la velocidad de tu sitio web se verá afectada . Entonces, los visitantes se sentirán frustrados por lo lento que es tu sitio web y, en última instancia, pueden terminar abandonando tu sitio.
Si el tamaño de un archivo de imagen es demasiado grande, la descarga llevará mucho tiempo cuando un visitante haga clic en tu página. Si la descarga tarda mucho tiempo, se ralentizará todo el sitio web.
La velocidad es un factor importante cuando se trata de SEO. Google tendrá en cuenta el tiempo que tarda en cargar tu sitio al clasificarlo en los resultados de búsqueda.
¿Qué formato de imagen elegir?
Hay varios tipos de archivos que puedes utilizar en el sitio web. GIF, PNG y JPEG suelen ser las opciones más utilizadas.
En la mayoría de los casos, JPEG es la opción preferida porque es de alta calidad cuando la imagen tiene muchos colores. Los tamaños de archivo también son bastante pequeños.
Si tiene una imagen que no contiene muchos colores, como gráficos de iconos y dibujos de líneas, PNG es tu mejor opción.
Cuando se trata de elegir el tipo correcto de archivo, la siguiente regla puede resultarte útil. Debes utilizar JPEG para imágenes, GIF para animaciones y PNG para gráficos.
Es vital elegir el archivo correcto para que la calidad sea buena y que tu sitio se cargue rápidamente . Existen ventajas y desventajas en el uso de los tres tipos principales de imágenes.
Los archivos JPEG son ideales para fotografías porque contienen muchos detalles y suelen ser muy coloridos. Sin embargo, si hay muchos detalles, el archivo puede ser bastante grande y, después de la compresión, no siempre se ven tan bien.
Los archivos PNG no funcionan muy bien para fotografías. Sin embargo, son una excelente opción para los logotipos porque no tienen efectos adversos cuando se comprimen. Son excelentes para conservar la calidad cuando se comprimen y admiten la transparencia.
Si deseas animar tu imagen, los archivos GIF son la opción correcta, pero no se verán tan bien si eliges hacer que la imagen sea estática.
Usando el formato WebP
Siempre que subas una nueva imagen a WordPress, también se crearán tres versiones diferentes.
Todas estas imágenes serán de diferentes tamaños: miniatura, mediano y grande. Aún puedes acceder a su imagen original con todos los tamaños iniciales. Esto es bastante útil porque significa que no tiene que cambiar el tamaño de todas sus imágenes manualmente.

También te ayuda a asegurarte de que todas sus páginas estén optimizadas con imágenes del tamaño correcto .
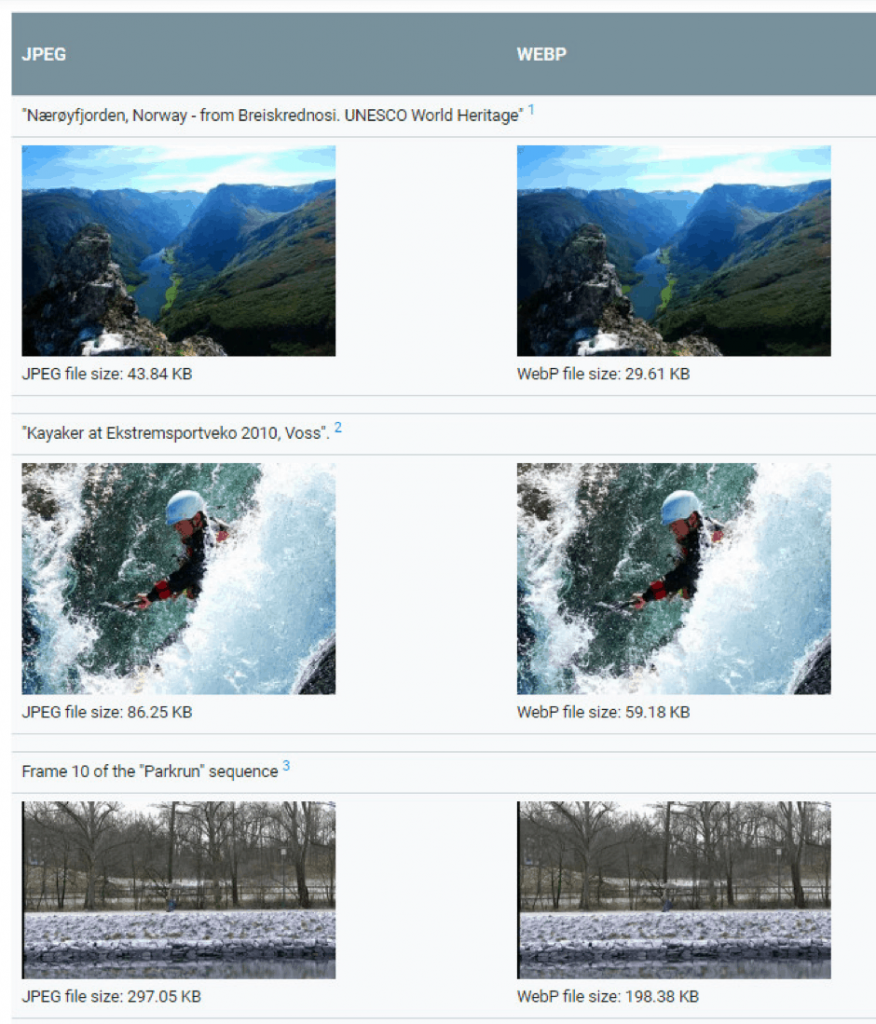
Otra alternativa es utilizar el formato de imagen WebP. Esto hace que las imágenes sean más pequeñas pero aún conserva la riqueza de la imagen.
Serán de la misma calidad que las imágenes JPEG y PNG, pero son mucho más pequeñas, lo que significa que tu página se cargará más rápido.
Según los datos de Google , son un 26% más pequeños que los PNG y un 25-34% más pequeños que los JPEG, manteniendo la misma calidad.
Google diseñó WebP como un reemplazo para otros tipos de archivos de imagen. Las imágenes aún se pueden comprimir si es necesario, y también es adecuado para animaciones.
¿Por qué WebP no se usa más ampliamente?
Esto plantea la pregunta de por qué no todo el mundo usa WebP, especialmente cuando tiene tantos beneficios.
¿Por qué todavía existen JPEG y PNG si WebP puede producir tamaños de archivo más pequeños de calidad comparable? La razón principal es que no todas las versiones del navegador admiten el formato.
De acuerdo con ¿Puedo usar… , los navegadores que admiten WebP incluyen Chrome, Firefox, Opera, Opera Mini, el navegador de Android y Chrome para Android.
Si decide utilizar WebP, es muy probable que la mayoría de sus usuarios se beneficien de todas las funciones. Chrome tiene el 66% de la cuota de mercado de uso, en comparación con otros navegadores.
¿Cómo usar WebP con WordPress?
No podrás cargar imágenes en formato WebP directamente en un sitio de WordPress sin obtener un código de error. Esto se debe a que el formato aún no es compatible.
Si quieres utilizar el formato WebP en su sitio; necesitas usar un complemento.
Complemento WebP Express

El complemento WebP Express se puede utilizar para convertir cualquier imagen de tu sitio al formato WebP. Seguirá dejando el formato original de la imagen en tu sitio web para que los usuarios de Safari puedan acceder a ella.
Esto funcionará en todas las imágenes de tu sitio. Incluidos, por supuesto, también los que están en su galera y mediateca.
La biblioteca de WebP Convert cambia las imágenes. El complemento WebP Express actuará como un conversor de archivos.
Esto significa que las imágenes se mostrarán en formato WebP si un navegador compatible accede a ellas. De lo contrario, se mostrarán en su formato original.







Deja un comentario