¿Quieres agregar el atributo para título a las imágenes en WordPress? El atributo de título hace que las imágenes en tu sitio web sean más accesibles y amigables para el SEO.
De manera similar al texto alternativo , la etiqueta de título te permite proporcionar información adicional sobre tu imagen. Esto ayuda a los lectores de pantalla y a los motores de búsqueda a comprender el contexto de la imagen dentro del artículo.
En este artículo, te mostraremos cómo agregar fácilmente atributos de título a imágenes en WordPress.
¿Qué es el atributo de título en imágenes?
El atributo de título en imágenes te permite agregar una descripción de texto en la imagen. Esto facilita que los lectores de pantalla y los robots de los motores de búsqueda comprendan la imagen y su contexto.
Te mostraremos algunos ejemplos de código para explicar cómo se usa el atributo de título en HTML. Pero no te preocupe, no necesitarías agregar ningún código HTML a su sitio web.
Normalmente, puedes mostrar imágenes con la etiqueta HTML de esta manera:
| 1 | <img src="/path/to/image/frutas.jpg" width="100" height="100" /> |
Sin embargo, los rastreadores web, los bots y los dispositivos de lectura de pantalla no pueden ver las imágenes. Para ayudar a esos dispositivos, puedes usar el texto alternativo y el atributo de texto del título en las imágenes.
Por lo tanto, para ayudar a los motores de búsqueda y a los bots a saber cuáles son las imágenes, puedes agregar un atributo de texto alternativo a la etiqueta de imagen.
El atributo de etiqueta alternativo describe cuál es la imagen y es más importante que el atributo de título. Así es como se ve:
| 1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" alt="un fruta en l sesta" /> |
La etiqueta alternativa también se muestra cuando un enlace de imagen está roto, no se encuentra o cuando un navegador no puede cargar imágenes. Verá el pequeño icono de imagen con la etiqueta alternativa al lado.

Para que sea más fácil para los usuarios con lectores de pantalla y necesidades de accesibilidad, también puedes agregar un atributo de título a la imagen, como este:
| 1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" alt="frutas en el sesto" title="una fruta en el sesto" /> |
Este atributo de título aparece en una ventana emergente cuando pasa el mouse sobre la imagen. Aquellos que usan software de lectura de pantalla pueden configurar su software para leer este título.

Usar tanto el texto alternativo como el atributo de título ayuda al SEO de la imagen , por lo que puede atraer más tráfico a su sitio desde los motores de búsqueda.
Agregar atributo de título a imágenes en WordPress
WordPress te permite agregar fácilmente texto alternativo y atributos de título dentro del editor de contenido . Primero, vas a Publicaciones »Agregar nuevo y creas una publicación.
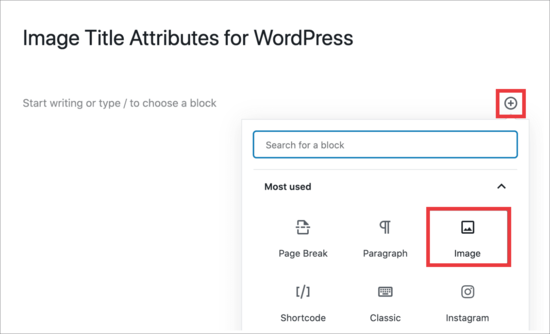
Haces clic en el icono ‘+’ y seleccionas el bloque ‘imagen’ para insertar una imagen en tu publicación o página.

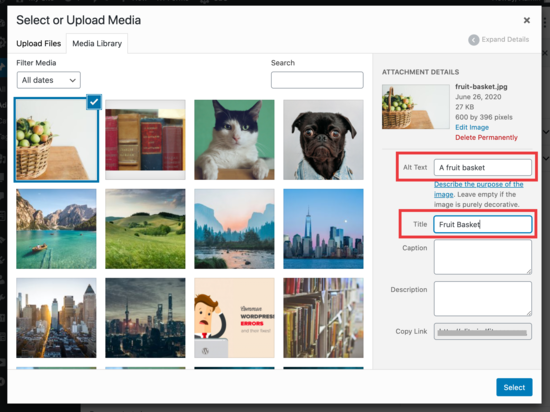
Se le pedirá que cargue o seleccione una imagen de su biblioteca de medios. Cuando selecciones tu imagen, tendrás la opción de darle un título e ingresar tu texto alternativo.

Importante: este título no es el atributo de título utilizado en HTML. Este es utilizado por WordPress internamente para mostrar las imágenes en la biblioteca de medios.
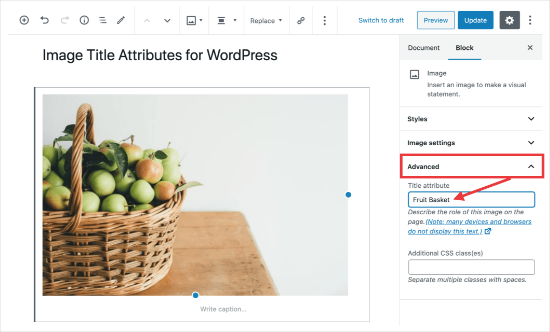
Para agregar el atributo de título real, deberás hacer clic en su imagen para ver la configuración de la imagen en la columna de la derecha.
Ahora haces clic para expandir la pestaña ‘Avanzado’ e ingresas el texto que deseas usar para el atributo de título. Escribes ‘fruta en el canasto’ porque eso le dice a Internet cuál es la imagen.

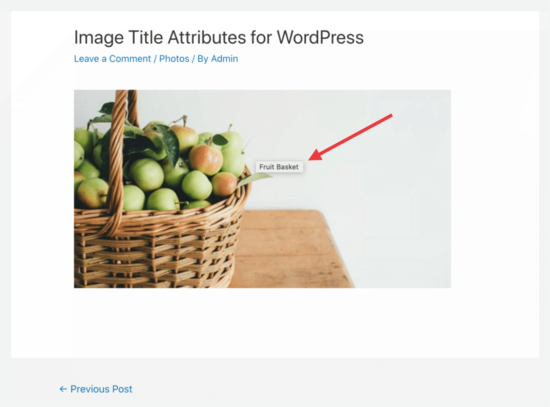
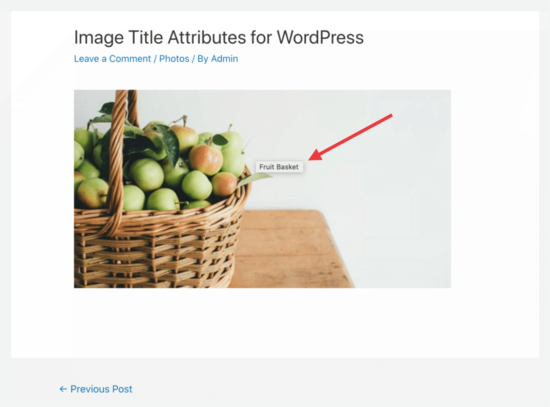
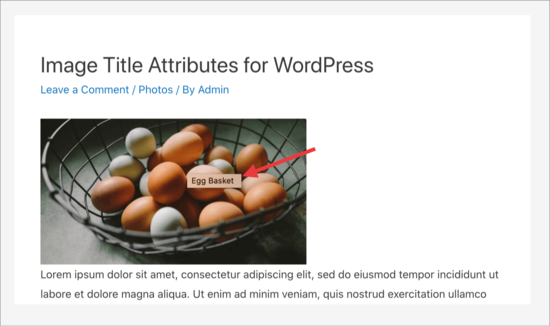
Ahora, cuando veas tu sitio y coloques el mouse sobre la imagen, verás la ventana emergente que dice “Canasta de frutas”.

Agregar atributo de título a las imágenes en el editor clásico de WordPress
Si todavía está utilizando el editor clásico anterior en WordPress, aún puede agregar el atributo de título siguiendo los pasos similares.
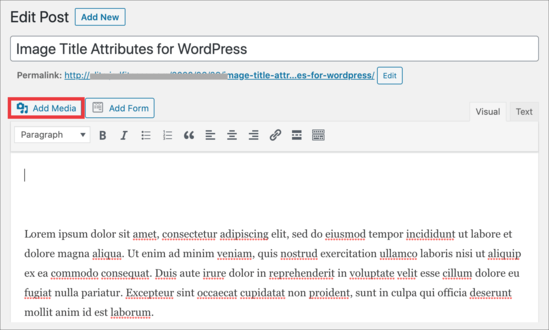
En el editor clásico , haces clic en el botón ‘Agregar medios’ y luego seleccione tu imagen.

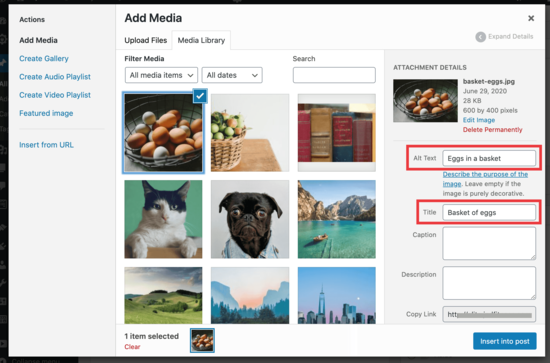
Ahora, seleccionas la imagen que deseas agregar a tu publicación o página y completes el campo Texto alternativo y el campo Título.
Ten en cuenta que WordPress utiliza este título internamente y no es el atributo del título de la imagen.

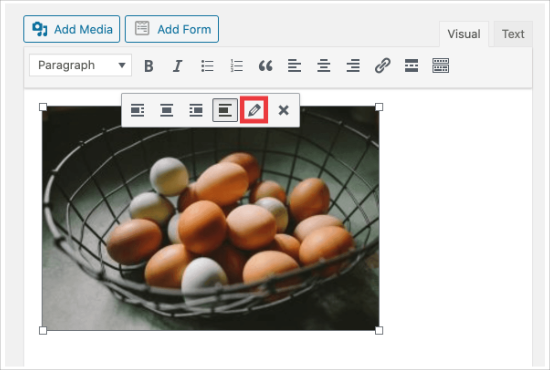
Haces clic en el botón ‘Insertar en la publicación’ en la parte inferior de la pantalla y luego verás la imagen en el editor de publicaciones clásico.

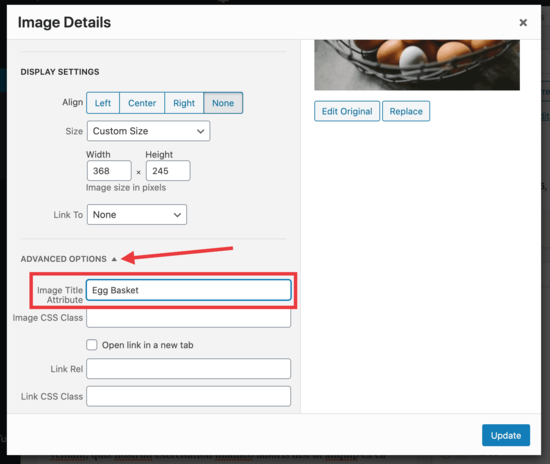
Desde allí, haga clic para seleccionar su imagen y luego haga clic en el pequeño icono de lápiz. Esto abrirá la ventana emergente ‘Detalles de la imagen’. Desde aquí, debe hacer clic en el menú desplegable Opciones avanzadas para ingresar el atributo de título de imagen.

No olvides hacer clic en el botón ‘Actualizar’ en la parte inferior, luego guarde tu publicación y verificar en tu navegador. Verás la ventana emergente que muestra el atributo de título de tu imagen cuando pase el mouse sobre la imagen.

Esperamos que este artículo te haya ayudado a agregar fácilmente el atributo de título a las imágenes en WordPress.







Deja un comentario